- How To Run Code In Visual Studio Code
- Run Code In Visual Studio Code Windows
- Install Visual Studio Code For Windows
- Run Code In Visual Studio Code Terminal
Ever since VS Code was released I’ve been a big fan! It’s a great way for windows junkies like myself to have a terminal like programming scripting environment. With integration into Git, along with thousands of extensions to help me keep my code organized and formatted I began using it as my main editor for a lot of things, even PowerShell scripts.
Currently, I’m on somewhat of a personal mission to learn and explore new languages, solely for the purpose of illustrating how language independent RESTful APIs are. c# is next on my list, and while it’s not a new language for me, utilizing it within Visual Studio Code is. During this “mission” I realized that there are quite a few things you need to do in order to run c# within Visual Studio Code. Initially, I was going to place these within the “How to Consume APIs with c#” blog, but realized that this probably works better standing on its own! So, let’s take a look at how to prep VS Code to run c#!
First up, some leg work..
First up, obviously install Visual Studio Code – also, if you haven’t already, download and install the .Net Core SDK. Finally, once those two are installed we can move on to getting the c# extension installed within VS Code. Note: there are a lot of extensions available to us within VS Code, so be sure we grab the right one. To do so, select ‘Extensions’ and search for ‘c#’. In the list, select the extension that contains ‘Omnisharp’ and click ‘Install’ (See below).
Initialize the Project
Alright, time to start actually building out the shell for our project – To do this we simply need to open a folder and run a few commands. From the explorer tab, click ‘Open Folder’ and point to an empty folder you would like to create your project in.
- How to create and run ASP.NET CORE MVC project with and without Entity Framework in Visual Studio Code?
- 'code-runner.clearPreviousOutput': true, 'code-runner.preserveFocus': false, 'code-runner.runInTerminal': true, 'code-runner.saveFileBeforeRun': true, 'code-runner.terminalRoot': '/', VSC – Settings.json for Code runner. You can compile and run C/C code in Visual studio code.
Once the folder loads we need to initialize our .net skeleton within it. To do so we will use dotnet command from the terminal. If you don’t see a terminal at the bottom of VS Code, go ahead and select ‘View->Terminal’ to display it and run the following command

Learn how to run a PHP program on Visual Studio Code. You need XAMPP as well for server with VS Code. Install XAMPP on Windows 10https://youtu.be/Jd4H-4zfRw8. 2 Ways To Run PHP On Visual Studio Code How to Run PHP On Visual Studio Code in Hindi HiI Am Mridul. Welcome to Our YouTube Channel tech Mridul.About th.
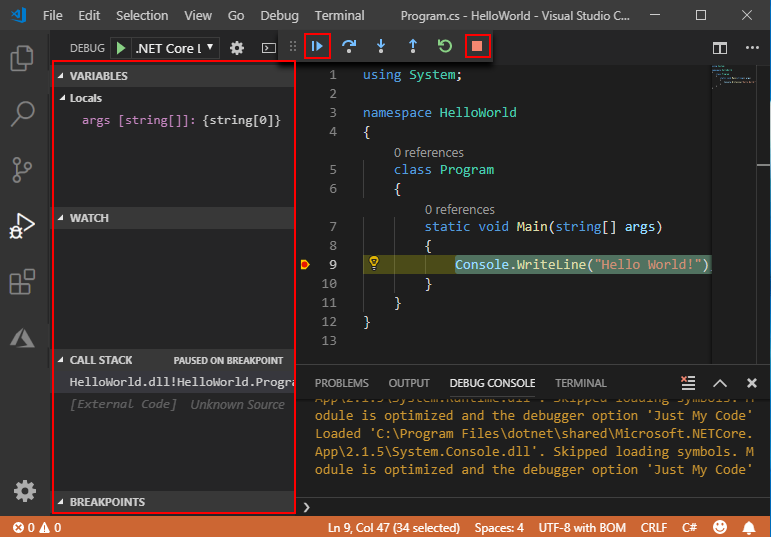
This will create a couple of files within our folder structure – the project definition file (.csproj) as well as the main file (.cs) to house our code. By default, we will see the standard “Hello World” example. Also, if prompted to download any other assets, go ahead and select ‘Yes’.
If you have reached this point then a big congrats is in order – you have successfully setup your VS Code instance to run c# code!
Building and Running
To build our test project let’s go ahead and run ‘dotnet build‘ within our terminal.
And likewise, to run the project code, simply execute ‘dotnet run‘ within the terminal.
Where’s my NuGet?!?!
Simply printing Hello World to the console is great and all but we all know that anything we write is much, much more complex. NuGet is functionality that those using the full-blown version of Visual Studio have come to love and depend on. NuGet is a nifty little package manager that allows us to maintain what packages and assembly references we have attached to our projects, maintaining and limiting versions and conflicts! So, it’s kind of a must that we have it within VS Code, otherwise, I’ll simply just go back to the original Visual Studio for my c# projects. Thankfully, we have a way of getting it – the nifty Visual Studio Code extensions!
Select the Extensions tab, search for Nu-Get and install NuGet Package Manager – Easy Peasy!
Now that we have NuGet installed let’s have a quick look at how we can manage our packages – the easiest way that I have found is to simply hit the ‘F1’ key to bring up the VS Command pallet – a nifty little way to run single commands within our project. From there, simply start typing the work ‘nuget’, you should see the prompts displaying available options – the one we want, is the ‘Add Package’ command.
For this example let’s add the System.Data.SQLClient package to our project. In the first prompt, you can simply input ‘System.Data’ and hit enter – this will bring up a list of all the system.data packages. From the list displayed, select your desired package, in our case SQLClient, select the desired version and away we go.
In the event that any dependencies are invalid, nuget and VS Code gives you the option to automatically resolve them. If you happen to see a message about unresolved dependencies go ahead and click ‘Restore’
And there you go – nuget successfully setup and installing packages for you! At this point, you can go ahead and through your ‘using System.Data.SqlClient’ command at the beginning of your cs files and start utilizing some of the SQL Client functionality!
As you can see there is a little bit of legwork in getting Visual Studio Code prepped and ready to run our c# code – but thankfully this is a one-time thing. Once you have it set up and configured you can use VS Code for all of your c# needs! Honestly, I gathered this information from a lot of different MS pages and blogs and hopefully getting this all on one article will help get you on the right track to getting your VS Code setup! Thanks for reading!
You might also enjoy these recent posts...
- Friday Shorts – Visual Studio 2010 and BIDS, AJAX Toolkit Combo Boxes and the Great One No support for BIDS development in Visual Studio 2010 Ahh Man! I ended up rebuilding one of my work machines...
- Quick to the point – VMware Tools Installation throwing vix error code 21012 – yeah, now what?!? Ah, the subtleties of upgrading a vSphere environment – tackle the vCenter, tackle the hosts, and then take care of the...
- Dumping SharePoint Integrated SSRS reports to pdf using c# Anytime I’m working on any sort of coding project Google is really my savior – there is absolutely no way...
- VMware View on the $99 HP Touchpad Last month, being the quintessential geek that I am, I spent the greater part of one of my weekends installing...
- Installing offline bundles in ESXi 5 So I ran into a situation where I needed to get the HP CIM providers onto ESXi 5 in order...
Visual Studio Code, along with the Remote - WSL extension, enables you to use WSL as your full-time development environment directly from VS Code. You can:
- develop in a Linux-based environment
- use Linux-specific toolchains and utilities
- run and debug your Linux-based applications from the comfort of Windows while maintaining access to productivity tools like Outlook and Office
- use the VS Code built-in terminal to run your Linux distribution of choice
- take advantage of VS Code features like Intellisense code completion, linting, debug support, code snippets, and unit testing
- easily manage your version control with VS Code's built-in Git support
- run commands and VS Code extensions directly on your WSL projects
- edit files in your Linux or mounted Windows filesystem (for example /mnt/c) without worrying about pathing issues, binary compatibility, or other cross-OS challenges
How To Run Code In Visual Studio Code
Install VS Code and the Remote WSL extension
Visit the VS Code install page and select the 32 or 64 bit installer. Install Visual Studio Code on Windows (not in your WSL file system).
When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command.
Install the Remote Development extension pack. This extension pack includes the Remote - WSL extension, in addition to the Remote - SSH, and Remote - Containers extensions, enabling you to open any folder in a container, on a remote machine, or in WSL.
Important
In order to install the Remote-WSL extension, you will need the 1.35 May release version or later of VS Code. We do not recommend using WSL in VS Code without the Remote-WSL extension as you will lose support for auto-complete, debugging, linting, etc. Fun fact: this WSL extension is installed in $HOME/.vscode/extensions (enter the command ls $HOME.vscodeextensions in PowerShell).
Update your Linux distribution
Some WSL Linux distributions are lacking libraries that are required by the VS Code server to start up. You can add additional libraries into your Linux distribution by using its package manager.
For example, to update Debian or Ubuntu, use:
To add wget (to retrieve content from web servers) and ca-certificates (to allow SSL-based applications to check for the authenticity of SSL connections), enter:
Open a WSL project in Visual Studio Code

From the command-line
To open a project from your WSL distribution, open the distribution's command line and enter: code .
From VS Code
You can also access more VS Code Remote options by using the shortcut: CTRL+SHIFT+P in VS Code to bring up the command palette. If you then type Remote-WSL you will see a list of the VS Code Remote options available, allowing you to reopen the folder in a remote session, specify which distribution you want to open in, and more.
Extensions inside of VS Code Remote
The Remote-WSL extension splits VS Code into a “client-server” architecture, with the client (the user interface) running on your Windows machine and the server (your code, Git, plugins, etc) running remotely.
When running VS Code Remote, selecting the 'Extensions' tab will display a list of extensions split between your local machine and your WSL distribution.
Installing a local extension, like a theme, only needs to be installed once.
Some extensions, like the Python extension or anything that handles things like linting or debugging, must be installed separately on each remote WSL distributions. VS Code will display a warning icon ⚠, along with a green 'Install in WSL' button, if you have an extension locally installed that is not installed on your WSL Remote.
For further information, see the VS Code docs:
When VS Code Remote is started in WSL, no shell startup scripts are run. See this advanced environment setup script article for more info on how to run additional commands or modify the environment.
Having problems launching VS Code from your WSL command line? This troubleshooting guide includes tips on changing path variables, resolving extension errors about missing dependencies, resolving Git line ending issues, installing a local VSIX on a remote machine, launching a browser window, blocker localhost port, web sockets not working, errors storing extension data, and more.
Install Git (optional)
Run Code In Visual Studio Code Windows
If you plan to collaborate with others, or host your project on an open-source site (like GitHub), VS Code supports version control with Git. The Source Control tab in VS Code tracks all of your changes and has common Git commands (add, commit, push, pull) built right into the UI.
To install Git, see set up Git to work with Windows Subsystem for Linux.
Install Windows Terminal (optional)
The new Windows Terminal enables multiple tabs (quickly switch between Command Prompt, PowerShell, or multiple Linux distributions), custom key bindings (create your own shortcut keys for opening or closing tabs, copy+paste, etc.), emojis ☺, and custom themes (color schemes, font styles and sizes, background image/blur/transparency). Learn more in the Windows Terminal docs.
Install Visual Studio Code For Windows
Get Windows Terminal in the Microsoft Store: By installing via the store, updates are handled automatically.
Once installed, open Windows Terminal and select Settings to customize your terminal using the
profile.jsonfile.
Run Code In Visual Studio Code Terminal
Additional Resources
A few additional extensions you may want to consider include:
- Keymaps from other editors: These extensions can help your environment feel right at home if you're transitioning from another text editor (like Atom, Sublime, Vim, eMacs, Notepad++, etc).
- Settings Sync: Enables you to synchronize your VS Code settings across different installations using GitHub. If you work on different machines, this helps keep your environment consistent across them.
- Debugger for Chrome: Once you finish developing on the server side with Linux, you'll need to develop and test the client side. This extension integrates your VS Code editor with your Chrome browser debugging service, making things a bit more efficient.
