- Mermaid is a Javascript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development. Doc-Rot is a Catch-22 that Mermaid helps to solve.
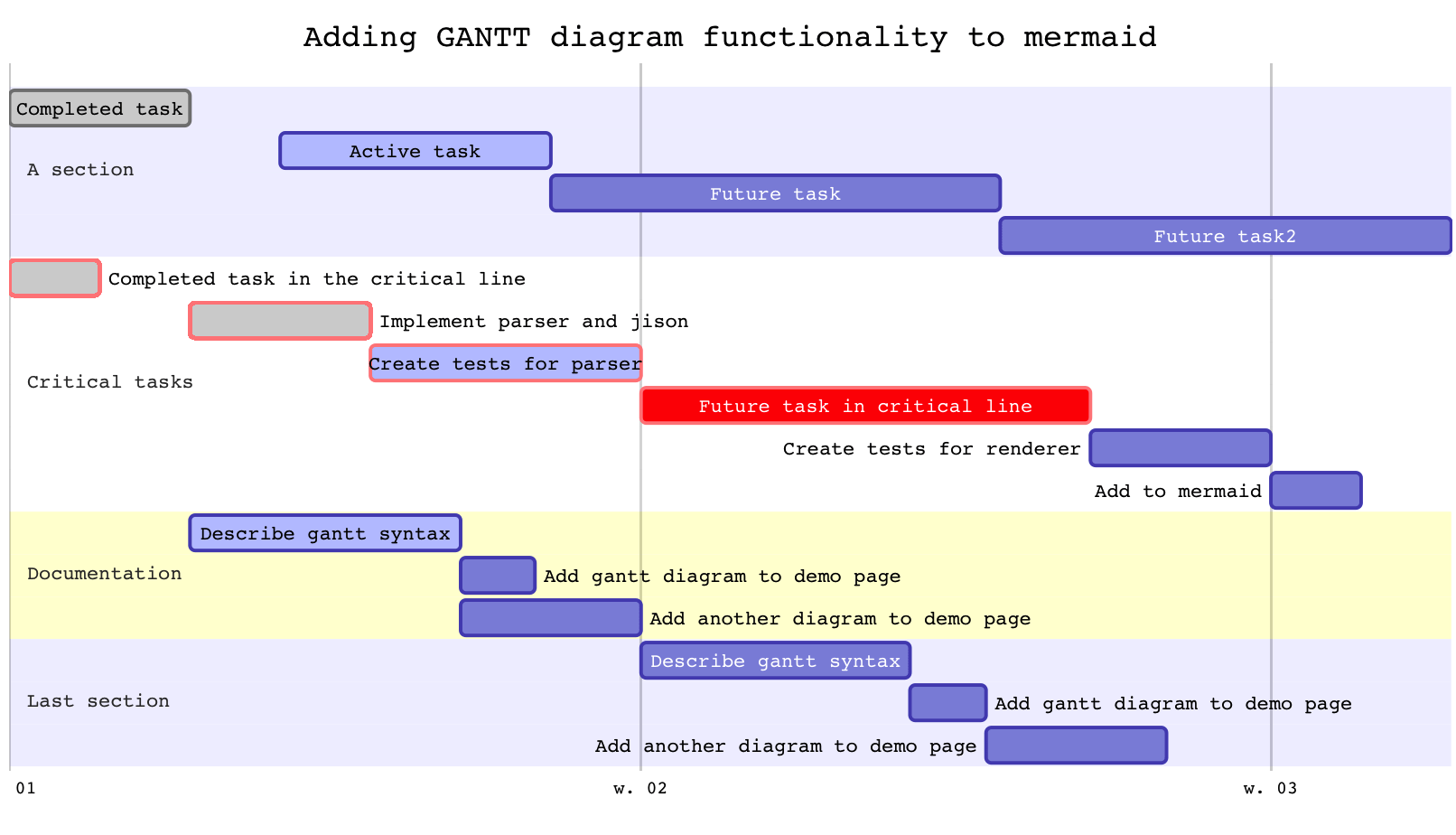
- Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
The other day I was looking at my mermaidjs flows and wanted to see how they would render a servicenow workflow. I created a UI page to do this, you just have to pass it a context sysid today but.
Being able to write simple diagrams with text is very convenient.We can do this in Hugo by rendering with mermaid.js.
In particular I want to render some factor tree diagrams of the style of The Art of Insight.Like this one:
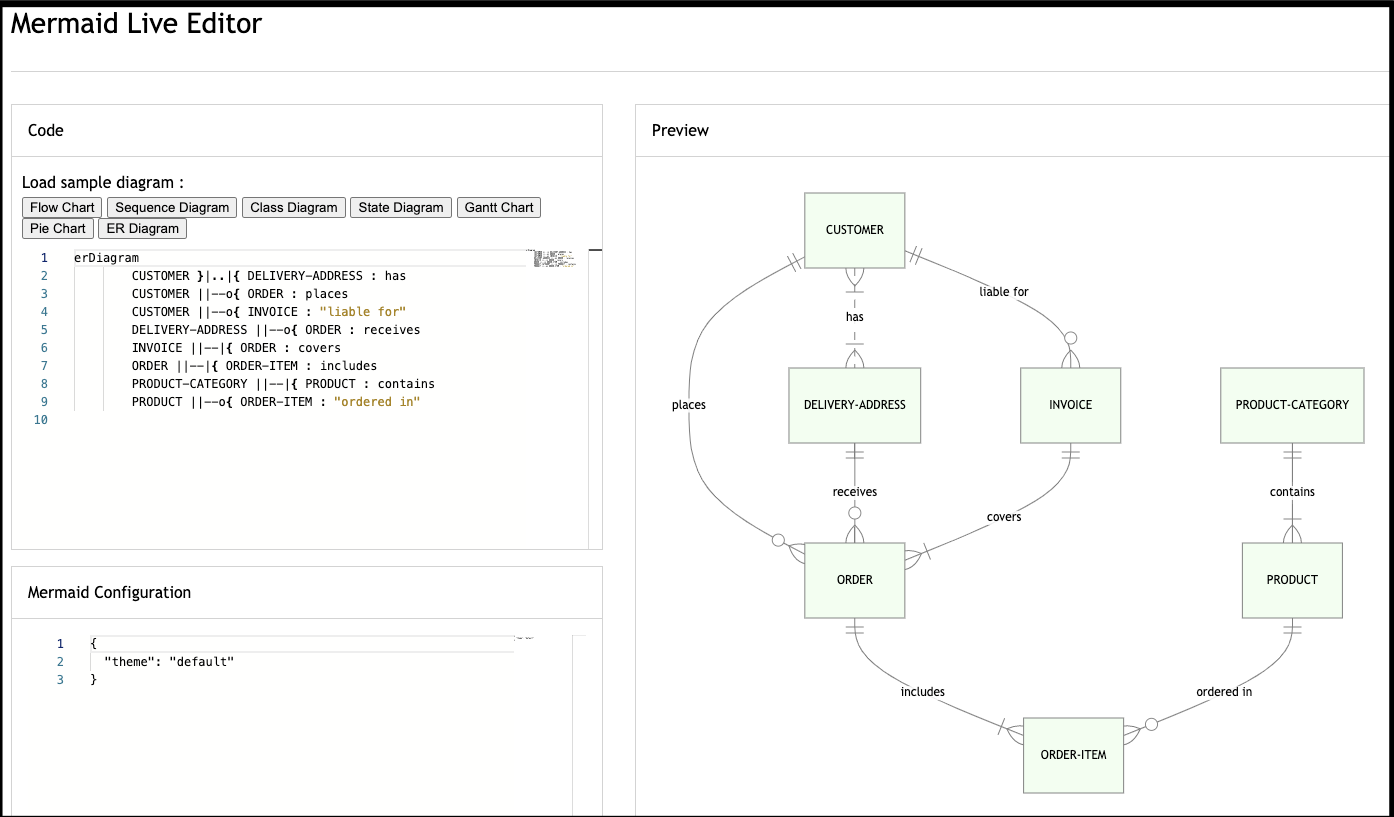
Mermaid Example

The final result looks like:
500] -->|-1| B[thickness
10-2cm
] C[thickness ream-1
5cm] --> B B --> D[volume
1cm3] E[height
6cm] --> D F[width
15cm] --> D
I copied the Mermaid Hugo shortcode from the learn theme and put it in layouts/shortcodes/mermaid.html.
Then following the mermaid documentation I inject the script into a template.For the hugo-casper3 theme I do this by making a copy of layouts/partials/site-header.html and adding the script to the top of the template.
Then I can just include a diagram in any markdown document by putting the following between <mermaid> tags in handlebars.
Video Js Example


Ideally I would use Hugo to prerender the diagrams but unfortunately it's not possible at this stage.I could use Blogdown to generate the diagrams with R, but I don't want to have to write all my posts in RMarkdown.So instead we have to use client side rendering of diagrams, and R Markdown is a good example of this.
I found the solution with Mermaid in Julian Knight's article about Embedding diagrams in a Hugo Page, and saw the implementation in Learn theme.

Note that the securityLevel: 'loose' configuration above allows representing HTML inside the diagram.
Js Diagramming Mermaid
It would be better for stability to host the Mermaid files locally, rather than using the CDN above.For rendering speed it would be better in the footer than the header.But as a quick hack this seems to work well enough.
